JavaScript中局部变量与全局变量
本文共 968 字,大约阅读时间需要 3 分钟。
我们知道,JavaScript的变量是松散型的变量,也就是说,其变量只需用var声明,其赋值的类型是不限定的。比如:
| 1 2 | var person=18; person="zhuzhenwei"; |
即先给person保存了一个number类型的值,之后还可以保存一个string类型的值,但是,这种做法是不推荐的。
甚至我们都可以直接给一个变量赋值,而不需要声明。比如:
| 1 2 | person=18; person="zhuzhenwei"; |
接下来,我说一下全部变量与局部变量的不同。如下:
| 1 2 3 4 5 6 | function add(){ var num=5; console.log(num); } add(); alert(num); |
如果你认为这时会弹出一个窗口,显示为5,那你就错了!!这是因为,一旦在函数中我们用var声明了一个变量,那么用var操作符定义的变量将成为定义该变量的作用域中的局部变量(多读两遍啊),于是,num即为局部变量,且这个变量在函数退出后就会被销毁,所以我们用alert(num);就得不到想要的弹出窗口了。而会在console控制台中提示错误:
| 1 | Uncaught ReferenceError: num is not defined |
如果省略var操作符,那么该变量就是一个全局变量。
于是,我们去掉试一试:
| 1 2 3 4 5 | function add(){ num=5; console.log(num); } alert(num); |
这时候,发现控制台提示了与上面同样的错误!!
这是为什么呢?
仔细对比一下,你会发现我漏掉了add();这个调用函数。由于当函数被调用时,才会创建该变量并为其赋值。因此,如果我们没有调用该函数,num这个变量就永远不会被创建,更不可能alert了!
下面我们补充完整。
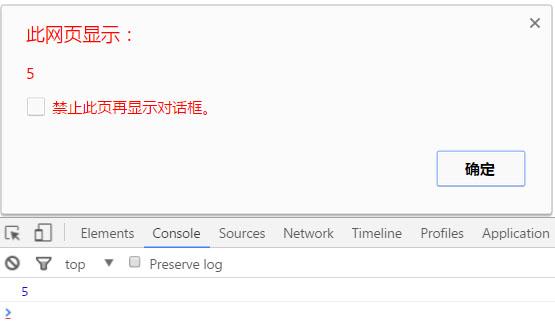
| 1 2 3 4 5 6 | function add(){ num=5; console.log(num); } add(); alert(num); |
ok,这样就可以得到我们想要的结果了。

本文转自zsdnr 51CTO博客,原文链接:http://blog.51cto.com/12942149/1929376,如需转载请自行联系原作者
你可能感兴趣的文章
体绘制(Volume Rendering)概述之4:光线投射算法(Ray Casting)实现流程和代码(基于CPU的实现)...
查看>>
Python实践之(七)逻辑回归(Logistic Regression)
查看>>
PAT (Advanced Level) 1107. Social Clusters (30)
查看>>
【开源社群系统研发日记五】ThinkSNS+ 是如何计算字符显示长度的
查看>>
Nodejs日志管理log4js
查看>>
python获取昨日日期
查看>>
海康威视 - 萤石云开放平台 js 版
查看>>
关于分销平台
查看>>
剑指offer---12-**--数值的整数次方
查看>>
PAT - L2-010. 排座位(并查集)
查看>>
Python 学习笔记 - 线程(线程锁,信标,事件和条件)
查看>>
大数据技术服务商个推获4亿人民币D轮融资
查看>>
Git的详细使用教程
查看>>
[LeetCode]40.Combination Sum II
查看>>
python里的拆包、引用、递归与匿名函数
查看>>
关于前端项目代码检测~
查看>>
初探 BaconJS
查看>>
使用CDN(Content Delivery Network)加速站点访问速度汇总指北
查看>>
区块链生态圈应用落地须了解区块链共识技术开发
查看>>
ES6学习文档(更新至第7节)
查看>>